
Welcome to the QOG web App! This tutorial is designed to provide you with detailed walkthrough of the site's navigation and settings. Upon entering the web app, you will notice the navigation bar and the settings / information panel located on the left-hand side. Let's dive into the details:
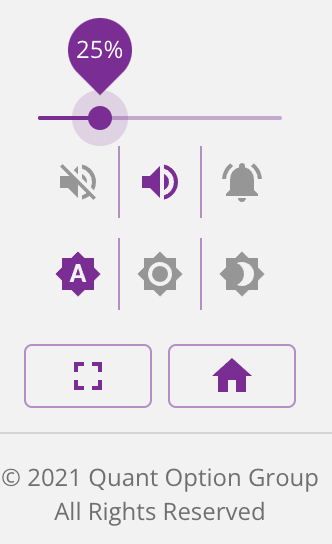
Notification Off Button: By toggling this button to the "off" position, you can stop web-based push notifications or browser push alerts.

Web Notification Button: When activated, for orders that matches filters with "Notification (On)" setting, you will receive notifications in the webpage. (For details, please refer to Realtime Flow tutorial).

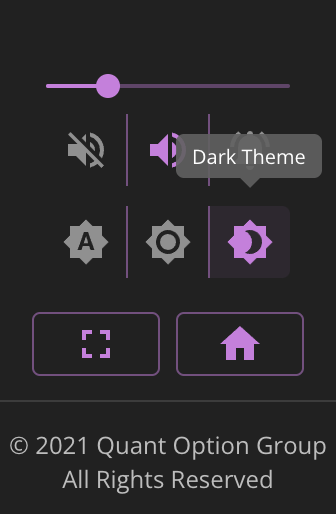
Notification Volume Slider: You can adjust the push notification volume by simply dragging the slider.

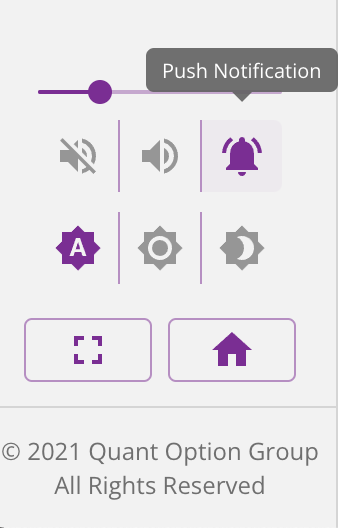
Push Notification Button: Enabling this option will let you receive push notifications directly from the browser.
Note: Some mobile browsers, such as iOS Safari, do not support browser notifications.

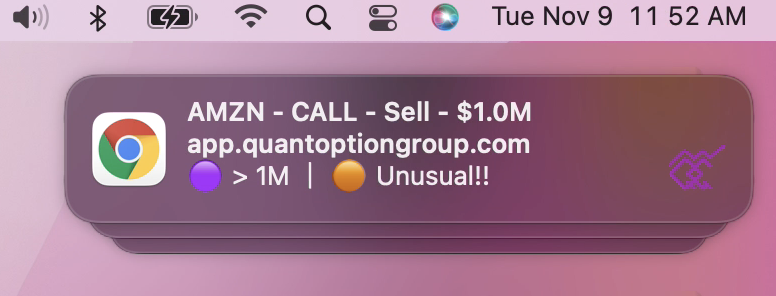
Example of push notification:

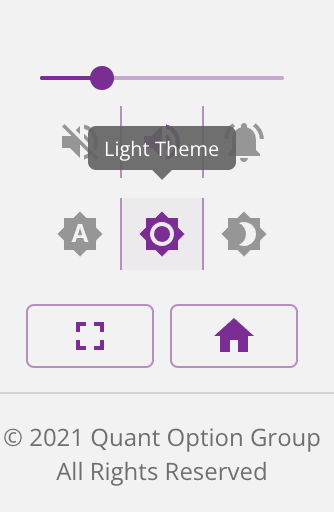
Theme Setting: Our website offers two color themes – a light theme and a dark theme. You can seamlessly switch between these themes by clicking the button.


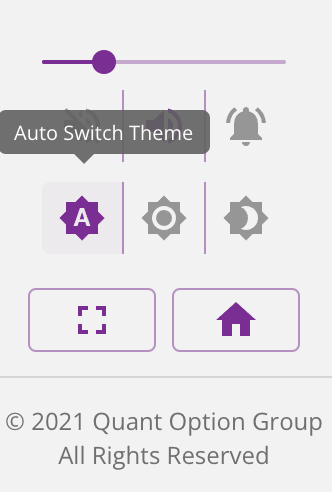
Auto Switch Theme: When activated, dynamically adjusts the website's theme in accordance with your system settings.

Fullscreen Button: For users on desktop platforms, you can switch the web page between fullscreen and windowed mode.
Note: This feature is exclusively available on desktop platforms, as mobile browsers do not support fullscreen.

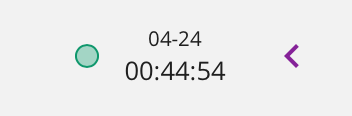
Clock Display: In the upper left corner of your screen, there is a clock that displays the time in the Eastern Standard Time (EST) zone.
Realtime Push System Status: The green circle on the left is a visual indicator of the real-time push system's status. When this circle turns red, it signifies that the system is temporarily offline due to network errors on your side.
Menu size toggle: On the right, there's an arrow button that allows you to toggle the compact & full menu. In compact menu mode, it will take less screen space, offering a clutter-free view. Click on the menu button again to bring out the full menu.


欢迎使用QOG网页App!本教程旨在为您提供有关网站导航和设置的全面讲解。在进入网页App后,您将在左侧找到导航栏和设置/信息界面。让我们深入了解细节:
通知关闭按钮: 通过将此按钮切换到“关闭”位置,您可以停止网页推送或是浏览器推送。

网页通知按钮:当激活此功能时,对于匹配设置为“通知(开启)”过滤器的期权订单,您将在网页上接收通知期权大单的推送(详见实时推送教程)。

通知音量滚动条:您可以拖动调节推送通知音量。

推送通知按钮:开启时将收到直接来自于浏览器的推送通知。
注意:手机浏览器(如:iOS Safari)不支持浏览器通知。

浏览器通知示例:

主题颜色设置:我们的网页提供两个主题:浅色主题和深色主题,您可以通过点击按钮来切换主题。


自动切换主题:开启后,将根据您系统设置切换主题。

全屏按钮:在电脑上,您可以点击此按钮将网页切换至全屏或窗口模式。
注意:此功能仅适用于电脑,因为手机浏览器不支持全屏模式。

时钟显示:左上角设有一个时钟显示,时区始终为美国东部时间(EST)。
实时推送系统状态:左侧的绿色圆圈代表实时推送系统状态,若其变为红色,则意味着系统因您网络异常而下线。
菜单大小切换:右侧的箭头允许您切换完整/紧凑菜单。在紧凑菜单模式下,菜单将占用更少的屏幕空间。您可以再次点击按钮以呼出完整菜单。